自定义页面
可以在CDN中自定义404、502等特殊HTTP状态码的响应界面。
设置步骤
下面以设置 404 页面为例来讲解如何设置自定义页面。
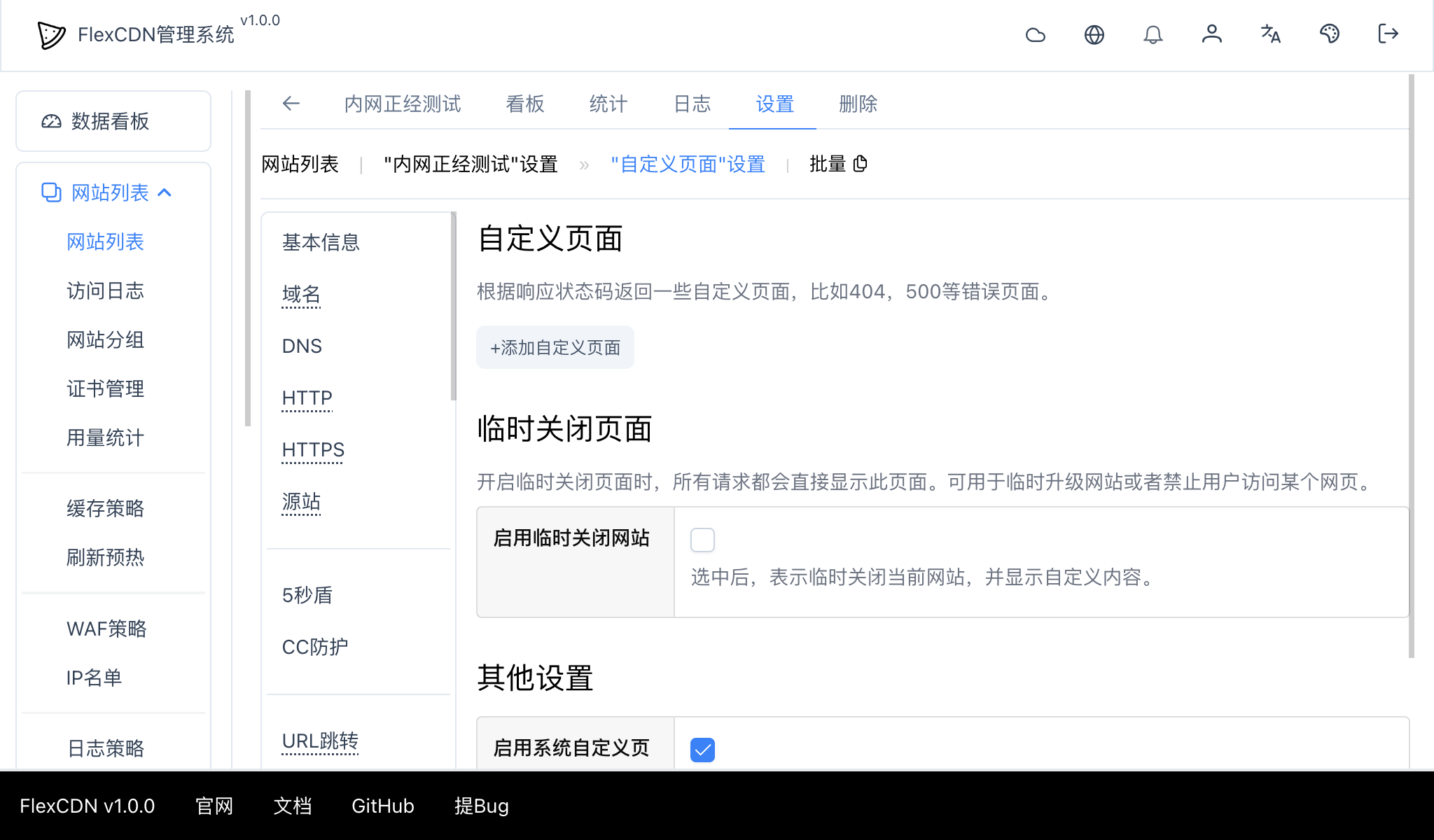
在某个网站中,点击”设置”,然后点击左侧的”自定义页面”:
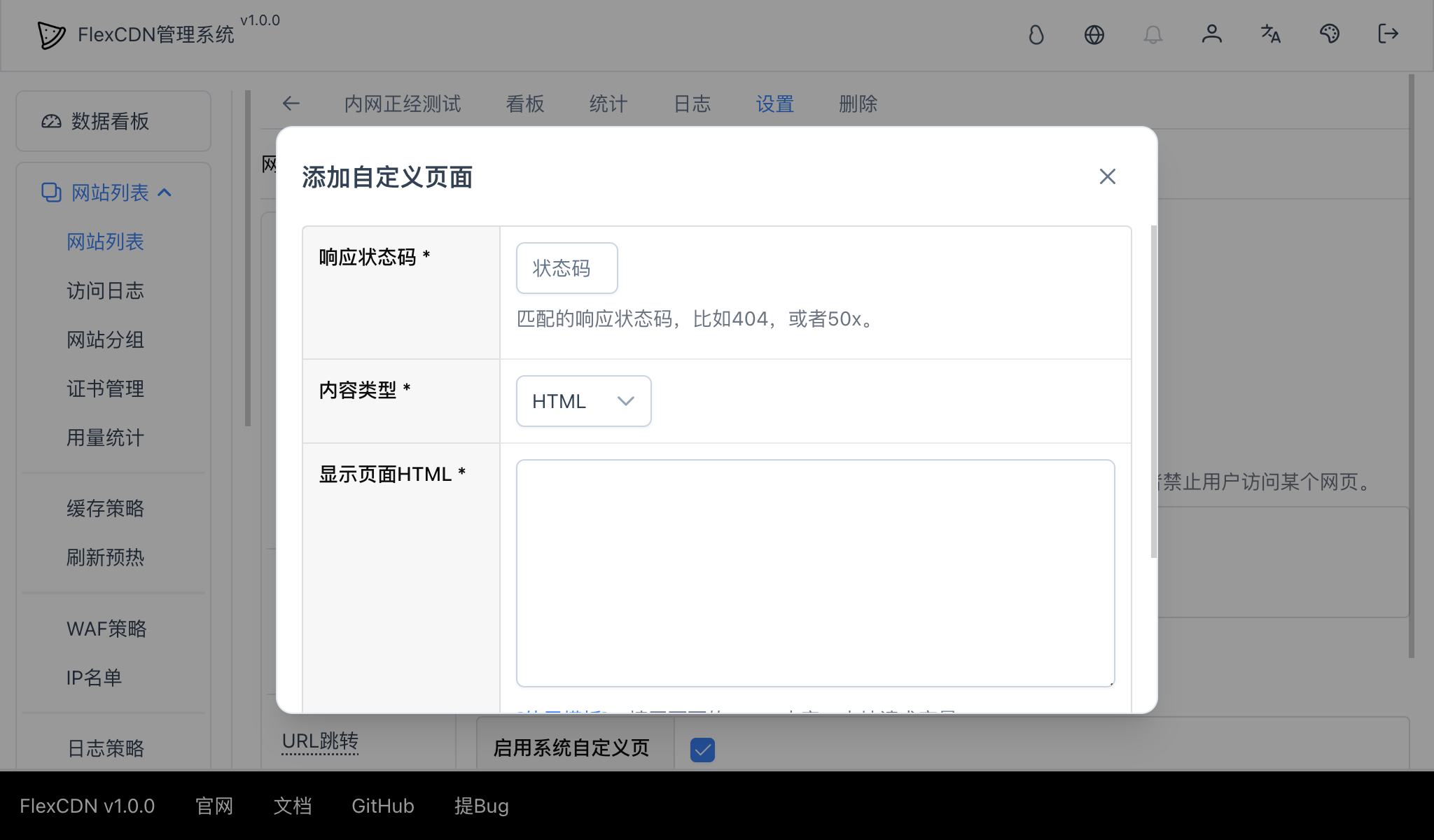
点击自定义页面添加按钮,弹出窗口:
其中:响应状态码- 404或者其他的HTTP状态码,如果想设置一个通用的状态码,可以使用40x来代表400-409之间的所有状态码;同样的,也可以使用50x来代表500-509;内容类型- 可选”读取URL”和”HTML”读取URL- 从一个URL中读取要显示的内容HTML- 可以使用一些HTML代码自定义页面,我们优先选择HTML,比较灵活一些
新状态码- 可选项,可以用来修改响应的状态码,不填表示不改变原有状态码
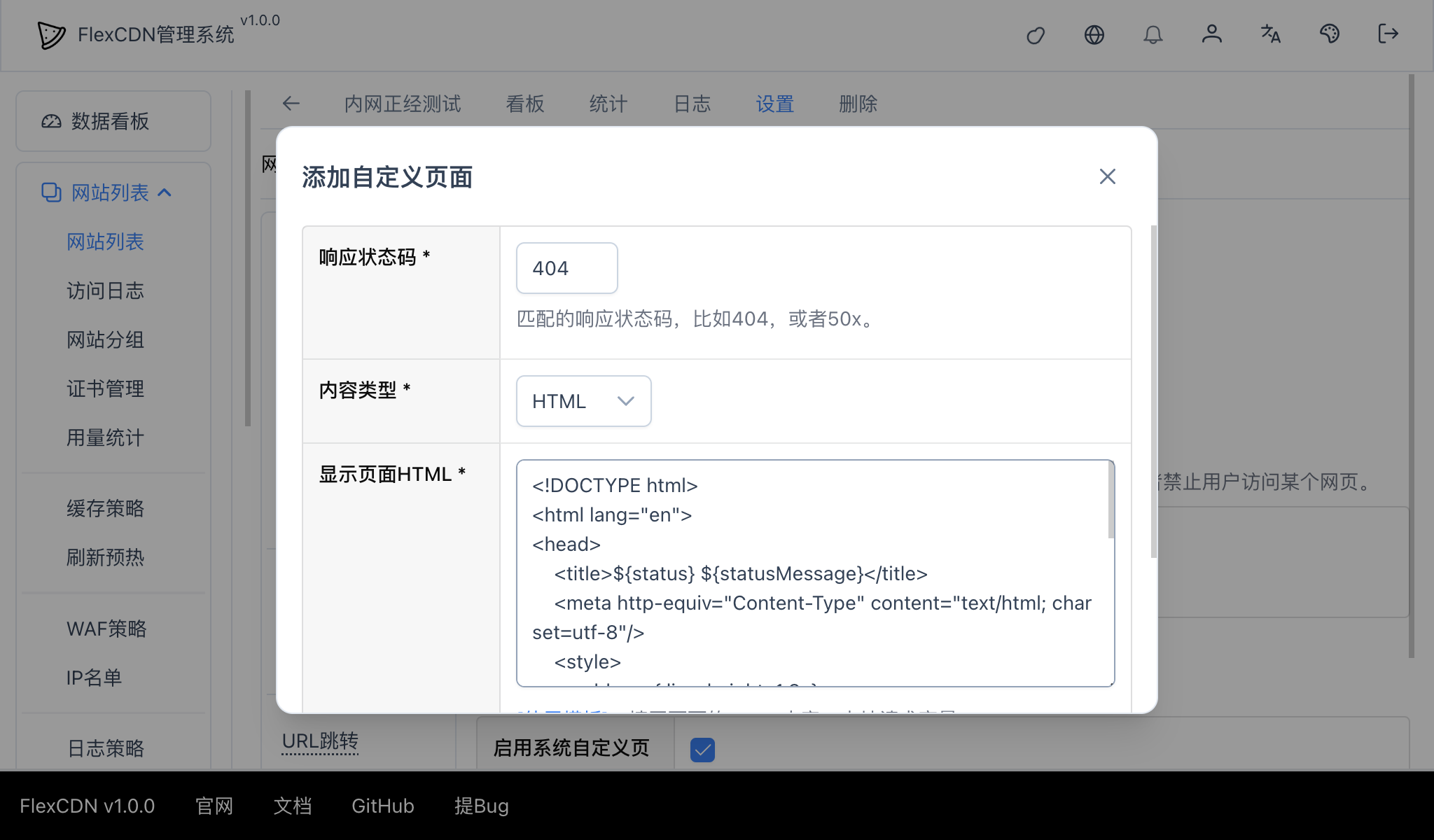
我们选择HTML代码作为内容,填写后的表单为:
其中HTML代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<title>${status} ${statusMessage}</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
address { line-height: 1.8; }
</style>
</head>
<body>
<h1>${status} ${statusMessage}</h1>
<p>找不到您要访问的内容!</p>
<address>Connection: ${remoteAddr} (Client) -> ${serverAddr} (Server)</address>
<address>Request ID: ${requestId}</address>
</body>
</html>填写完成后,点击”保存”按钮回到设置页面,如果没有其他需要修改的,可以点击设置页面的”保存”完成保存。
测试
保存设置后,可以稍等一会等待设置生效,然后访问一个不存在的内容URL,观察页面上是否出现我们自定义内容,不出意外的话会显示以下页面:
路由规则
可以在路由规则里单独设置当前规则的自定义页面。